04.Python Flask css,js,html 적용하기
Written by niee on
이제 대충 기초는 알았으니 본격 적으로 웹 개발을 해봐야 겠다.
원래 간단하게 게시판 하려고 했는데 게시판 페이징하고, 검색하고
기능 추가하기가 귀찮아 질것 같아서 UI도 있고 DB도 간단히 만들수 있는
fullcalendar를 이용한 scheduler를 만들기로 변경했다.
virtualenv를 이용한 새로운 프로젝트 설정
- 기초로 돌아와 새로 셋팅을 시작해보자.
- scheduler로 새로운 폴더를 생성한다.
- 해당 폴더에 새로운 가상 파이썬 개발환경을 만든다.
- flask를 설치한다.
# virtualenv는 설치된 상태라 가정
$> mkdir scheduler
$> cd scheduler
$> virtualenv schedulerenv
$> . schedulerenv/bin/activate
(schedulerenv) $> pip install flask
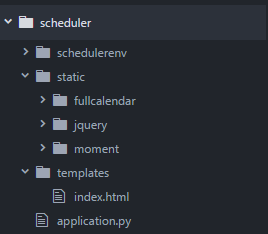
웹프로젝트 구성
- flask는 기본 웹 리소스(css,js)는 웹 프로젝트 root폴더의 하위에 static폴더에서 찾는다.
- html 파일은 templates 폴더에서 찾는다.
- fullcalendar에 필요한 jquery, fullcalendar, moment는 각 사이트에서 알아서 설치하여 static 폴더 하위에 만든다.
- templates에 index.html을 만든다.
- 프로젝트 메인소스가될 application.py 파일을 만든다.
- 완성된 구조

index.html 코딩
- flask는 jinja2를 이용하여 html을 랜더링 해준다.
- html에
{{함수명}}을 이용하여 python 함수를 사용할 수 있다.(jsp의 <%%> 같은 기능) - static 폴더는 url_for(‘static’,filename=’folder/filename’) 형식으로 접근 한다.
- fullcalendar 기본 설정을 참고하여 html을 코딩한다.
- 완성된 index.html
<!DOCTYPE html>
<html>
<head lang="ko">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Flask Web Scheduler</title>
<link rel="stylesheet" href="{{ url_for('static',filename='fullcalendar/fullcalendar.css') }}" />
<script src="{{ url_for('static',filename='jquery/jquery.min.js') }}"></script>
<script src="{{ url_for('static',filename='moment/moment.min.js') }}"></script>
<script src="{{url_for('static',filename='fullcalendar/fullcalendar.js')}}"></script>
<script>
$(document).ready(function() {
$("#calendar").fullCalendar({
})
});
</script>
</head>
<body>
<div id="calendar"></div>
</body>
</html>
application.py 작성
- flask와 html랜더링에 필요한
render_template, 사용자 요청 처리를 위한request를 import한다. render_template('템플릿명',랜더링에 필요한 변수)처럼 사용한다.- 완성된 application.py
# -- coding: utf-8 --
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ =='__main__':
app.run(debug=True)
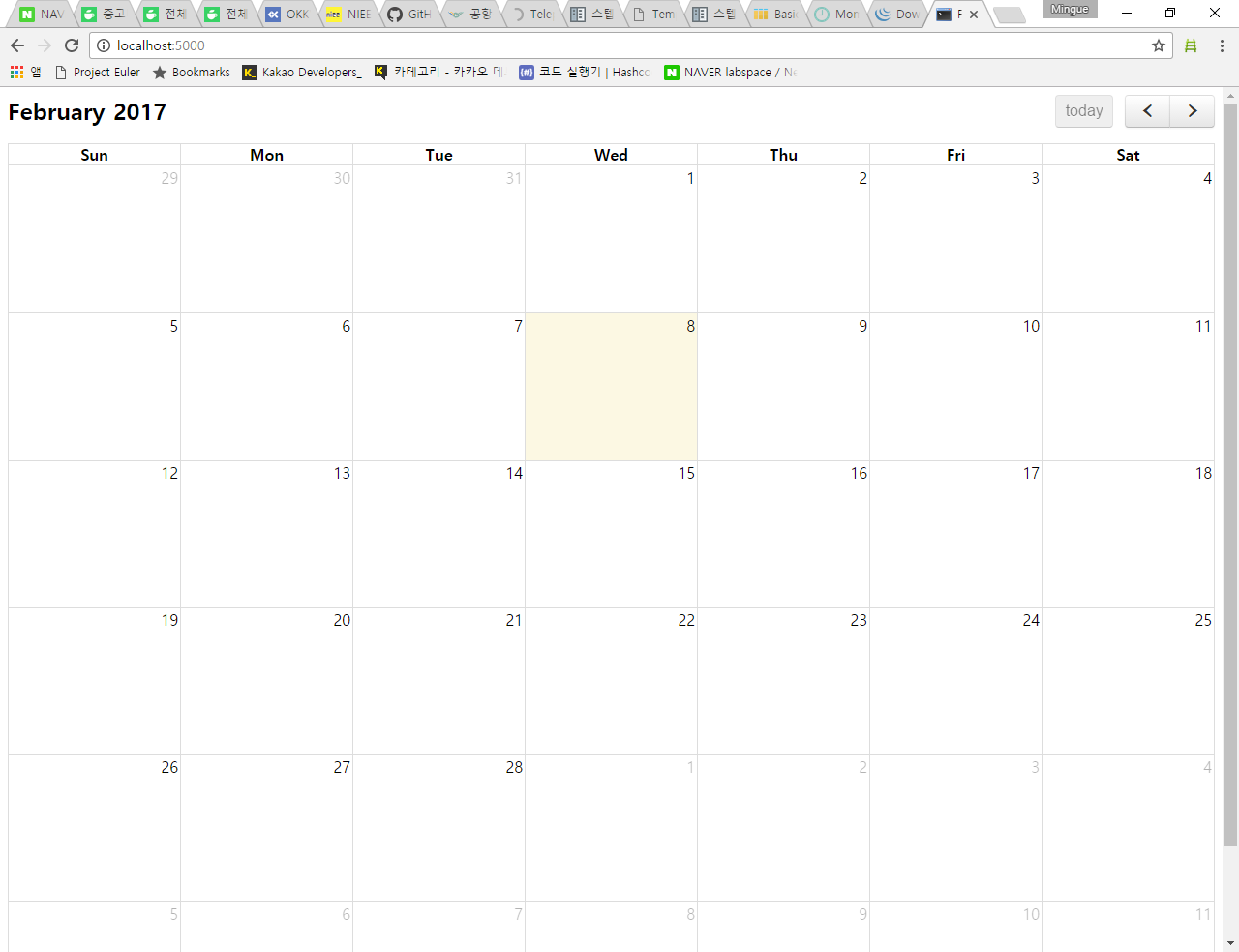
실행
- application.py 실행
localhost:5000접속- 화면 확인
(schedulerenv) PS D:\flask\scheduler> python .\application.py
* Restarting with stat
* Debugger is active!
* Debugger pin code: 264-497-455
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
127.0.0.1 - - [08/Feb/2017 11:21:22] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [08/Feb/2017 11:21:23] "GET /static/fullcalendar/fullcalendar.css HTTP/1.1" 304 -
127.0.0.1 - - [08/Feb/2017 11:21:23] "GET /static/jquery/jquery.min.js HTTP/1.1" 304 -
127.0.0.1 - - [08/Feb/2017 11:21:23] "GET /static/moment/moment.min.js HTTP/1.1" 304 -
127.0.0.1 - - [08/Feb/2017 11:21:23] "GET /static/fullcalendar/fullcalendar.js HTTP/1.1" 304 -

- 이 포스트는 http://flask-docs-kr.readthedocs.io/ko/latest/index.html 를 참고하여 만들었습니다.

Comments